
Hola, después de mucho tiempo de inactividad, continúo con esta serie de tutoriales sobre Drupal. He estado muy ocupado debido al proyecto en el que estoy trabajando actualmente y os he dejado abandonados. Prometo no volver a hacerlo 😉
En esta ocasión quiero explicar cómo podemos organizar nuestro contenido en Drupal. En la entrega anterior aprendimos a crear contenido estáticos de tipo «Basic page» y en esta vamos a crear contenidos de tipo «Article». La diferencia principal entre ambos es que los contenidos de tipo «Article» se pueden categorizar con términos que llamamos taxonomías. Con un ejemplo lo entenderemos mejor.
Para empezar vamos a crear un nuevo contenido del mismo modo que lo hicimos en el tutorial anterior:
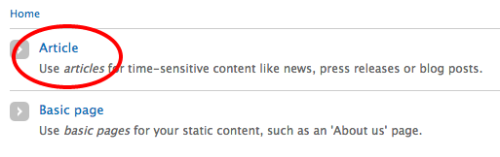
Pero esta vez seleccionamos «Article» para crear un contenido categorizable:
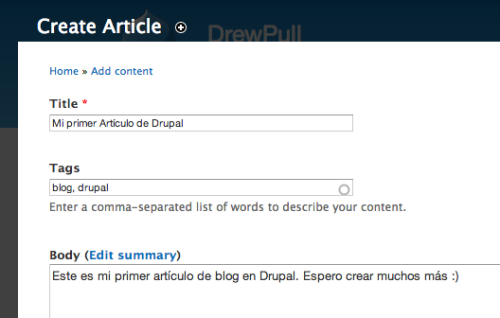
Ahora solo tenemos que rellenar el campo «Title» para indicar el título de nuestro artículo y el campo «Body» que es el cuerpo del artículo pero, ¿habéis visto ese nuevo campo que no aparecía en el tipo de contenido «Basic page»?
El campo «Tags» nos permite etiquetar o categorizar nuestros artículos mediante palabras clave o lo que los drupaleros llamamos «Términos de taxonomía». Para añadir etiquetas a nuestro artículo solo tenemos que introducir nuestras palabras clave y separarlas mediante una coma (,). También podemos introducir palabras compuestas como «primeros pasos» si lo deseamos, tal y como muestro en el siguiente ejemplo:
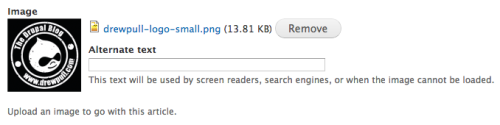
Como nota adicional, también podéis añadir una imagen a vuestro artículo en el campo «Image» pero sobre las imágenes ya hablaremos en otra entrega, por ahora os comentar que podéis seleccionar una imagen de vuestro ordenador y subirla mediante el botón «Upload» tal y como muestra la siguiente captura:
Finalmente podemos guardar nuestro primer artículo, presionando el botón «Save» al final de la página, que quedaría como el ejemplo siguiente:
Nota: Otra particularidad de los artículos es que admiten comentarios, por eso podéis ver un formulario al final de vuestro artículo que permite enviar comentarios. En otra entrega profundizaremos sobre esto un poco más.
Podéis ver, aparte del título, cuerpo e imagen de nuestro artículo, también tenemos las etiquetas «Tags» del mismo pero, ¿a dónde han ido a parar las etiquetas y para qué sirven?
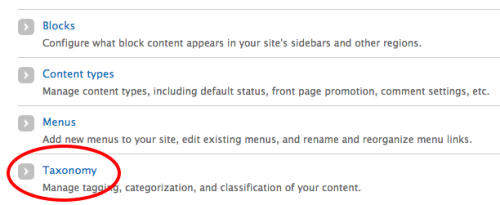
Para responder a la primera pregunta solo tenemos que acceder al menú «Structure»:
Y seleccionar «Taxonomy»:
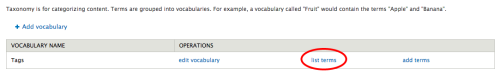
Drupal organiza nuestro contenido usando etiquetas (términos) que guarda dentro de vocabularios (taxonomías). El vocabulario que hemos usado para crear nuestras etiquetas es «Tags» y, si deseamos ver dónde se han guardado las etiquetas, solo debemos pinchar en «List terms»:
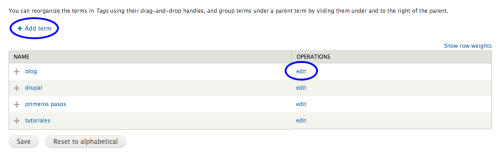
Como podemos ver, aquí están nuestras etiquetas que podemos editar o borrar. También podemos añadir alguna nueva directamente desde el enlace «Add term»:
Ahora, para contestar a la segunda pregunta y ver la utilidad de las etiquetas necesitamos crear más artículos y etiquetarlos con nuevas etiquetas y con algunas de las que ya hemos creado. Así que manos a la obra, que esto ya lo he explicado 😉
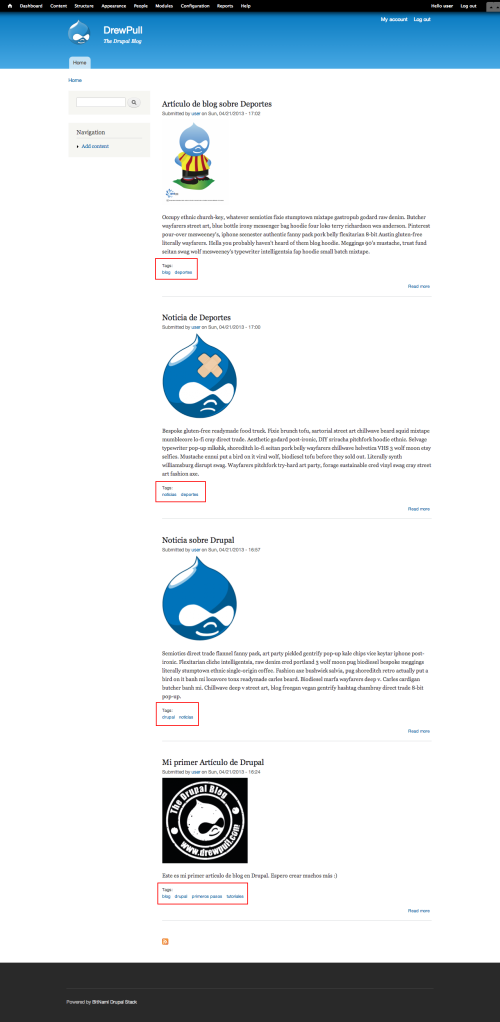
En el ejemplo siguiente podéis ver cómo he creado tres artículos más que he etiquetado con algunos términos:
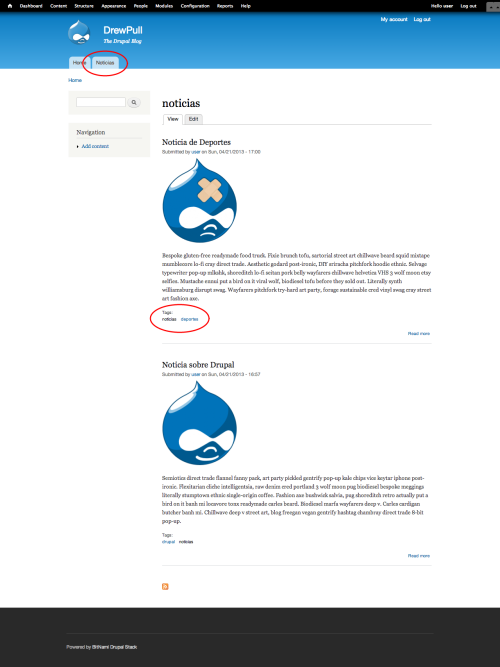
Si seleccionamos uno de los términos, por ejemplo «noticias» veremos sólo los artículos que han sido etiquetados con dicho término. Muy útil cuando tenemos mucho contenido en nuestra web y queremos organizarlo en un menú, ¿no creéis?
Pues vamos a crear el menú para nuestras categorías. Primero seleccionamos la etiqueta a la que vamos a crearle el enlace en el menú, en mi caso, «noticias» y copiamos la dirección de la barra de direcciones de nuestro navegador que debe ser algo parecido a esto:
http://127.0.0.1:8080/drupal/taxonomy/term/6
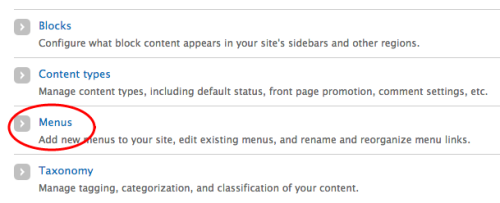
Ahora nos vamos al menú «Structure»:
Y seleccionamos «Menus»:
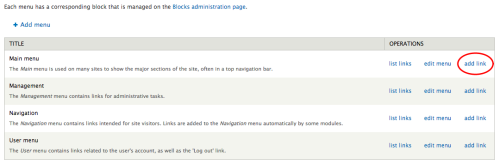
En el menú principal «Main menu» seleccionamos «add link» para añadir un nuevo enlace del menú:
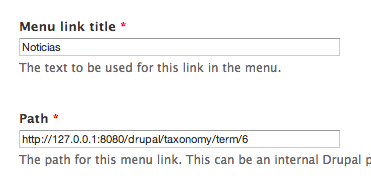
Rellenamos el campo «Title» con el título del enlace del menú, y el campo «Path» con la ruta que previamente hemos copiado:
 Guardamos el enlace de menú y nos vamos a la página principal en la que podemos ver nuestro nuevo enlace de menú y que, si lo seleccionamos, accedemos a la página que muestra solo el contenido etiquetado con el término que queríamos:
Guardamos el enlace de menú y nos vamos a la página principal en la que podemos ver nuestro nuevo enlace de menú y que, si lo seleccionamos, accedemos a la página que muestra solo el contenido etiquetado con el término que queríamos:
 Ya solo os queda practicar un poco más agregando más contenido a vuestra web y etiquetarlo debidamente. Finalmente agregáis los enlaces de menú necesarios para acceder a vuestro contenido de una forma ordenada.
Ya solo os queda practicar un poco más agregando más contenido a vuestra web y etiquetarlo debidamente. Finalmente agregáis los enlaces de menú necesarios para acceder a vuestro contenido de una forma ordenada.
Espero que os haya gustado este tutorial y os espero en la próxima entrega con cosas tan interesantes como estas.
Hasta otra 😉




















3 comentarios
Hola, mira es que tengo una duda que vengo tratando de resolver hace dias, recibi esta pagina web de alguien y apenas estoy chacharreandole, estoy tratando de organizar este menu
Read & Spell 26-50, cuando pones el mouse por encima se ve una clase de links, quiero dejarlo como aparece en el siguiente link
http://hasan.mainstreetschoolhouseinc.com/node/23
en la seccion READ AND SPELL NAVIGATION, la verdad estoy muy nueva en esto y no le he podido dar con el chiste, gracias, te lo agradeceria un monton si pudieses ayudarme
Hola Evelyn,
No si he entendido bien la pregunta pero creo que lo que quieres hacer es colocar los elementos del menú desplegable «Read & Spell 26-50» en un bloque lateral como los de la sección «Read and Spell Navigation». Si es así sólo tienes que mover dichos elementos del menú a un nuevo menú, en lugar de ser hijos del menú «Read & Spell 26-50». Una vez creado el nuevo menú con dichos elementos, puedes posicionarlo en un bloque lateral desde el adminitrador de bloques.
Espero que te sirva de ayuda, sino siempre puedes volver a preguntar 😉
Thx, tu informacion me sirvio mucho, gracias y saludos.